网上手机销售系统(附源码+课件+数据库+截图)
1.1 系统设计思想
对于本系统,以网页销售模式为主,通过网络平台来达到手机产品的销售,为各大手机商提供了一个综合平台进行产品销售。浏览器作为客户端、手机购买者作为用户、后台管理员有独立的后台管理系统。因为相关手机信息较为综合,所以要处理的数据很多,本网站上的数据流量也将特别大,不仅要做到界面简单易操作,还要保证系统的安全稳定
1.2 系统首页设计
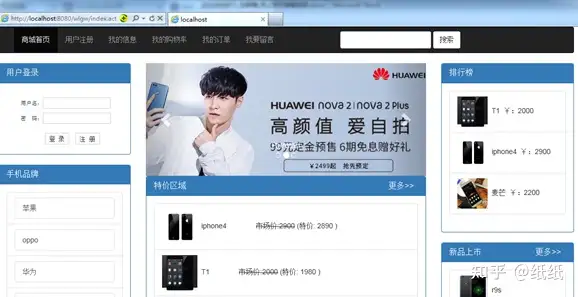
本系统网站的主界面设计结构采用了三层布局结构,第一层部分为本网上手机销售系统的导航栏部分,其用途为展示本网上手机销售系统的前台基本功能,第二层从左到右依次是用户登录界面,还可通过注册按钮达到新用户注册功能,中间是一个轮播界面,用来展示近期系统内部的一些优惠活动,右边是排行榜,通过客户购物情况进行统计反馈,展示出近期热卖的商品。最下一层用于以手机品牌分类的模式展示手机信息,网站公告用于简介最近活动及相关维护消息,中间是特价商品及其价格的展示,右侧为刚刚上线的商品。
右侧为界面设计如图1所示。

1.1.2 用户维护模块设计与实现
由于网上购物必须保证用户的正确性、购物的安全性,需要对用户资料进行有效的管理,因此用户管理是电子商务网站的重要内容。它主要包括用户注册、登录和验证、用户注册资料的修改更新和用户注销等功能。
1.注册
(1)实现目标
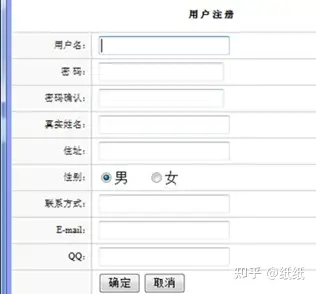
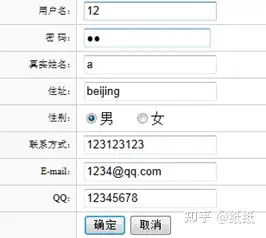
用户单击注册后需要输入密码和确认密码、用户真实姓名、住址、性别、E_mail、QQ。用户只须填写一个Web表单。这里需要用户通过E_mail注册是考虑到两点:第一,用户的E_mail是惟一的;第二,通过用户的E_mail可以很方便快捷的与用户取得联系。用户在提交注册信息后,系统会对注册页面填写的正确性进行检查。对于不符合要求的填写会给出必要的提示,并返回修改;对于符合要求的注册表单,用户提交信息后也要返回相应的欢迎信息,用户提交的正确注册信息将被存入系统的数据库中。
界面的设计如图2所示。

(2)实现过程
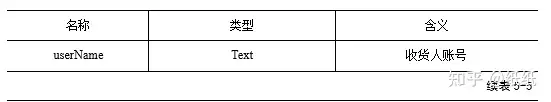
所属页面名:userReg.jsp
表单属性:name="form1" action="<%=path%>/userReg.action" method="post"
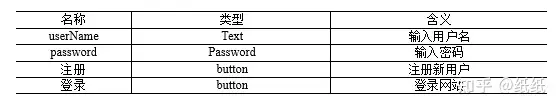
页面设计如表所示。

2.登录和验证
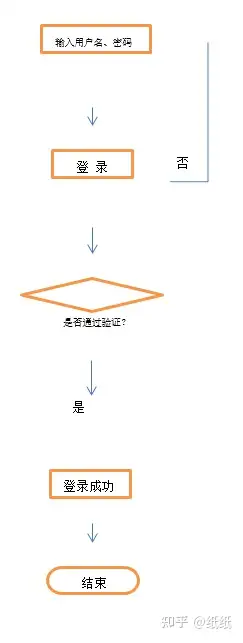
用户登录程序流程描述当用户输入用户名和密码后首先要进行身份验证,如果用户存在,则成功登录,反之,如果用户不存在,提示错误信息“输入的用户名或密码不存在,请注册”,返回登录界面重新输入用户名和密码。
用户登录的程序流程图如图3所示。


(2)实现目标
对于本系统的购物过程而言,在用户浏览商品时,可以不进行登录,只有在使用购物车时,才需要登录,以完成整个购物过程。用户登录用于验证用户的用户名和密码,然后决定顾客进入系统进行操作,如进行用户修改的操作,购物车和结帐的操作等。
界面的设计如图4所示。

(3)实现过程
所属页面名:index.jsp
页面设计如表所示。

3.用户修改和注销
(1)实现目标
已注册的用户只要登录本系统后便可以通过单击用户修改按钮进行用户修改操作,在此页面中用户可以更改自己的帐户和详细信息,如可以修改密码、修改Email地址等个人信息。通过点击提交按钮完成修改操作。
界面的设计如图5所示。

为了保证用户购物的安全性,系统提供了不关闭浏览器而退出商品网上购物系统的功能,注销功能是清除用户在使用或登录系统期间的所有Session信息。
(2)实现过程
所属页面名:userXinxi.jsp
表单属性:action="<%=path%>/userEdit.action" name="form1" method="post"
页面设计如表所示

1.1.3 生活用品展示模块设计与实现
1.实现目标
为了方便顾客选购商品,本系统采用了两种展示产品的方式。一种是以类别查询为基础查看商品,另外一种是新品上架、特价产品和销售排行的展台。以销售排行查看生活用品为例,顾客在首页的的销售排行即可查看销售排行,方便顾客查看畅销的生活用品相关信息及详细信息。界面的设计如图6所示。

2.实现过程
所属页面名:index.jsp
通过查询t_orderItem表中按销售额字段goods_quantity降序排列实现。
1.1.4 购物车模块的设计与实现
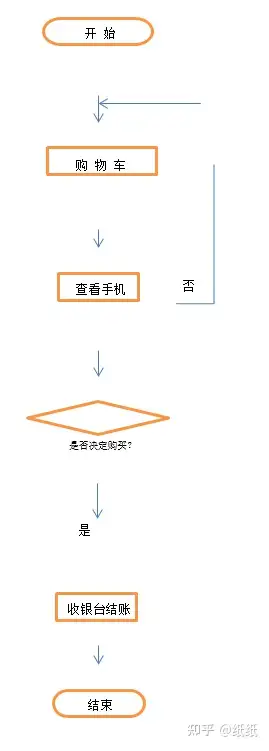
1.购物车程序流程描述
用户选购商品后添加到购物车中,在购物车中进行查看,同时对不满意的产品可以进行移除,对要购买的产品可以调整数量,移除产品和清空产品。用户决定购买产品后可以去收银台进行结账。
购物车流程图如图7所示。

2.实现目标
用户购买产品的核心功能是购物车和订单提交。购物车模块的设计包括:顾客添加商品到购物车和顾客对购物车的管理,如更新购买的商品数量、清空购物车和将购物车中商品从购物车中移除等。购物车要具有持续性,而且不限制用户购买商品的数量,也就是购物车可以显示很多商品。界面的设计如图8所示。
3.实现过程
所属页面名:myCart.jsp核心代码参见附录3
页面设计如表8所示。

1.1.5 收银台模块的设计与实现
1.实现目标
用户选择完商品后,需要确认购物车中内容,即结帐,点击下一步,此时页面跳转到结账页面。在结帐页面,需要用户填写联系地址、联系电话、付款方式和送货方式和备注信息,以便生成订单。当完成一次交易所需要的用户方面的信息都已齐全,只须生成订单即可进入配送过程。如果用户所填写的订单信息正确,系统会返回给用户此次交易所产生的订单号码。

界面的设计如图9所示。
2.实现过程
所属页面名:orderQuren.jsp
表单属性:action="<%=path%>/orderSubmit.action" name="f" method="post"
页面设计如表所示。


1.1.6 查看订单模块的设计与实现
1.实现目标
用户填写完订单并提交成功后可以通过查看订单按钮看到自己的订单及详细信息。
界面的设计如图10所示。

2.实现过程
所属页面名:myOrder.jsp
1.1.6 公告浏览模块的设计与实现
1.实现目标
吸引顾客有很多种宣传措施,本系统采用公告的方式进行宣传。利用类似流动看板的方式显示公告信息。在顾客点击某一条公告信息时,系统可以自动弹出一个页面显示具体的公告信息。界面的设计如图11所示

2.实现过程
所属页面名:gonggaoDetailQian.jsp
首先使用gonggaoDAO中的save方法,将公告信息添加到数据库中,在用户点击页面中的公告后,通过gonggaoDAO下的findAll方法,将其调出,显示到页面中。
1.1.7客户留言模块的设计与实现
1.实现目标
为了能够了解客户对我们的商品的满意程度,我们设计了留言模块,让用户能够在第一时间将问题反映给我们,以便我们及时改进。
界面的设计如图12所示。

2.实现过程
所属页面名:liuyanAll.jsp
首先通过判断session中的userName是否为空,如果为空,则只能先登录才能进行留言。如果不为空,则留言人中显示userName,使用获取系统时将来给留言时间赋值。客户在输入标题和内容后,将其存储到数据库中,在客户查看时再将其调出。
1.2.1 基本信息管理设计与实现
1.实现目标
该功能主要分布在管理员信息、用户信息、商品类别信息,订单信息,公告信息和留言信息的处理。对这些信息操作的主要功能详细设计包括对它们的添加、删除、更新和查询等操作,需要分别在基本信息中的每一个页面中设计这些功能。当对这些基本信息进行添加、删除和更新操作时,需要将这些操作所执行的结果返回到本系统的数据库中,并能够在相应的页面中刷新显示新的结果集。需要用SQL语句将这些信息添加到数据库中。模块的输出是操作信息成功的提示信息。对于在某一页面中的查询功能,此页面要能够刷新显示出此查询结果信息。以客户信息管理理为例。界面的设计如图13所示。

2.实现过程
所属页面名:userMana.jsp
客户管理主要是使用userDAO中下的findById和findAll方法来删除和获取数据库中的数据。进入客户管理界面时通过findAll方法来显示所有用户的信息,点击删除时,通过findById方法获取指定的用户ID,使用sql语句进行操作。
5.1.1 订单信息管理设计与实现
1.实现目标
该模块是针对用户订单信息和订单明细信息的管理功能进行的详细设计,主要是对用户订单信息和订单明细信息的查看、删除和受理订单的操作。管理员应该可以查看系统中已处理的订单和未经处理的订单信息,用户订单信息和订单明细信息在不同的页面显示。界面的设计如图14所示。

2.实现过程
所属页面名:orderMana.jsp
订单管理模块使用了buyAction中的方法,当用户提交订单时,订单状态默认为未受理。管理员查看订单时调用了orderMana()方法将订单显示到页面中,点击删除时调用orderDelByAd()方法将通过订单的ID对指定的订单进行那个删除操作,点击受理订单时调用orderShouli()方法将订单状态改为已受理。管理员查看订单明细时通过 orderDetail()方法通过订单ID将指定的订单明细显示到页面中。
1.2.2 生活用品信息管理设计与实现
1.实现目标
在商品管理模块中除了基本的信息管理功能外,为了方便顾客浏览到商品的真实外貌,在添加商品模块中增加上传商品图片的功能。
管理员在商品添加页面中输入添加的商品基本信息,点击提交后进入上传图片页面。在商品信息管理中,我将商品分为特价和非特价商品来管理。此页面中能够显示出已输入的特价商品基本信息,在上传图片位置上添加文件后点击提交,提交成功后有提示信息弹出。在管理员查看商品信息时,将鼠标放到查看图片上就可以查看图片。
界面的设计如图15所示。
2.实现过程
所属页面名:goodsManaYesTejia.jsp
本模块主要是对商品表进行管理,所以就是一些查询和删除操作,我在做的时候,主要讲商品分为特价和非特价商品,在管理时也是分开管理,主要通过判断goodsIsnottejia来区分是否为特价商品。
1.2.3 公告信息管理设计与实现
1.实现目标
在各大热门网站上都有公共的出现,该模块的建立也是为了通过实现发布公告,给顾客提供方便的操作,让客户能够及时的了解商城的活动情况。界面的设计如图16所示。
2.实现过程
所属页面名:gonggaoMana.jsp
在gonggaoAction中,调用gonggaoAdd方法进行添加操作,使管理员能添加一个新公告,管理员查看时则调用了gonggaoMana()方法,来显示所有的公告信息,要进行删除操作就会调用gonggaoDel()方法进行删除。
1.2.4 留言信息管理设计与实现
1.实现目标
客户对商城的商品有任何意见,都可以在留言模块中进行留言,方便管理员查看,商城会及时处理问题。
界面的设计如图17所示。
2.实现过程
所属页面名:liuyanMana.jsp
留言功能,主要先依靠liuyanDAO.findAll方法来获取所有留言,然后调用liuyanMana来显示,管理员的添加操作是调用liuyanAdd方法实现的,留言的时间定义是用获取系统时间的方法来定义的。删除留言时则调用liuyanDel方法来实现
互相分享 与君共勉~~~
大家有什么资源也可以互相分享 ,有什么问题也可以互相讨论~~~
啧~~~你一个 我一个 那我们不得学得风声水起~~~(狗头)
开源项目和资料分享:免费领取系统配套的源码 课件等资料白嫖方式:点赞+关注+ 私信我~(球球给个点赞和关注支持一下)
如果有小白想要入门Java,Python的,但是又不知道学什么 怎么学?可以 私信 我,无私分享Java和Python的网Pan资料~~~
尚学堂给同学们带来全新的Java300集课程啦!java零基础小白自学Java必备优质教程_手把手图解学习Java,让学习成为一种享受_哔哩哔哩_bilibili
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:dacesmiling@qq.com





