2017年前端有什么样变化?即将来临的2018有什么样的期待?
暂时想到这些,持续更新(如果有遗漏请评论或私信告知我)。
在即将过去的2017年里,我们回顾:
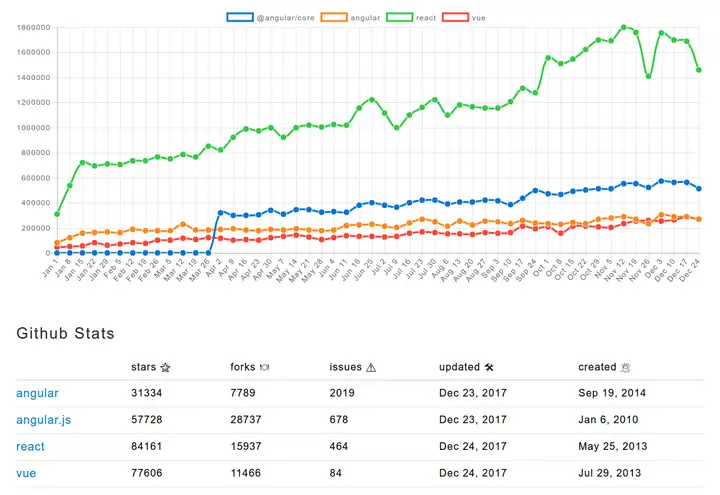
逃不过的三大框架
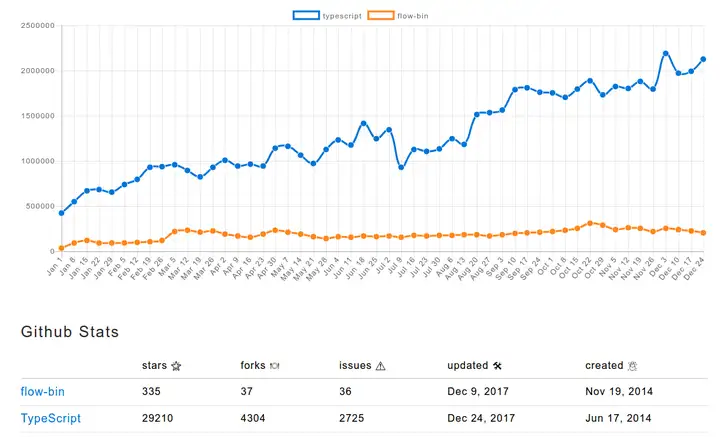
React 继续在前端领域占据着主导地位,并在 2017 年发布了最受期待的版本之一 - React 16。 它包含了可以实现异步 UI 渲染的 fiber 架构。通过提供包括错误边界在内的很多其他特性。但 React 在这一年中所取得最重要的成就不是它推出的新特性,而是修改了它的开源协议:BSD 协议 ->MIT 协议。除此外,Jest、Flow、Immutable.js 和 GraphQL 授权也都改为 MIT 协议。Angular 市场占有率持续下滑(相较于 React ),发布了V4 (3月23日)以及 V5(11月2日),在 V4 中看到了 Angular Universal 成为官方项目的一部分以及 Angular Animation 从核心包中被抽离出来,V5 中则对 PWA 支持进行了改进、对编译器优化达到更快地构建等。即便 React 获得了巨大成功,Vue(作者尤雨溪)也仍然越来越受欢迎。该框架提供了非常友好、简单的 API,是 React 的主要替代方案之一。它已经被包括GitLab 在内的大公司所采用,该公司回顾了在过去的一年里使用该框架的故事。
注:上图为三大框架过去一年中在 NPM 的下载量对比图,以下类似的框架/包对比图均采用 npmtrends一年内下载量进行对比,同时附有 GitHub 上 star/fork 等状态信息。
ECMAScript
在一个详尽的提案过程结束之后,六月份发布了 ECMAScript 规范的2017年版本,其中包括一些开创性的功能,如异步功能,共享内存和原子操作(atomic operations)。其中,共享内存将使 JavaScript 中的高性能并行计算更容易处理,而且效率更高。拥有共享内存的并行架构对于任何想用 WebGL 和 web worker 创建游戏的人来说都是巨大的诱惑。该版本在2017年12月已经被所有主流浏览器所支持,Edge 表示将从 v16 版本开始对这些功能进行支持。由于 Node 不支持 web worker,所以他们也没有对共享内存的支持,但他们正在重新思考该项决定。WebAssembly
所有主流浏览器现在都支持 WebAssembly,五月份 Chrome 开始支持,Firefox 则是从三月份就开始支持,Edge 是十月份。 Safari 则在第十一次发布中开始支持。Chrome for Android 和 Safari Mobile 也支持 WebAssembly。详情可以参考WebAssembly support now shipping in all major browsers – The Mozilla BlogProgressive Web Apps
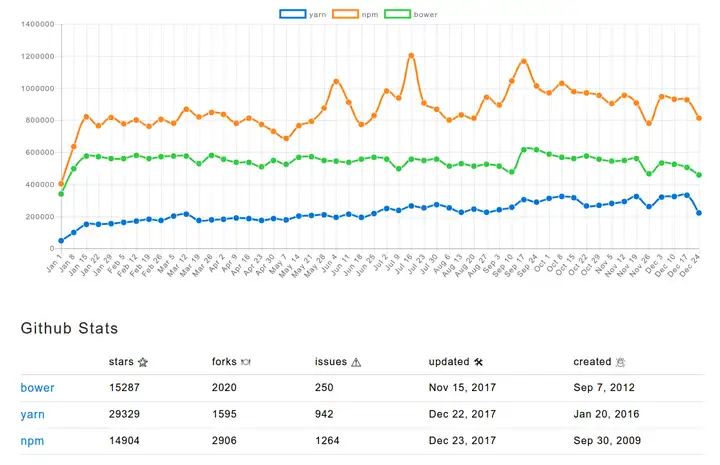
我们一直在寻找弥补 web 和其他客户端之间体验差距上的解决方案。Google 一直主导通过将 web 应用转换为 Progressive Web Apps(PWA) 来增强它的能力,而这一方法在 2017 年迅速获得采用。一个 PWA 应用利用现代浏览器技术来提供更像移动应用程序的 web 体验。它提供了改进的性能和离线体验,以及以前仅可用于移动的功能,例如推送通知。 PWA 的基础是一个 manifest.json 文件和对service workers 的利用。详情见 Progressive Web Apps: Great Experiences Everywhere (Google I/O ‘17)。包管理器
Bower 市场占有率持续下降,它的最后一次发布在2016年11月,之后官方正式推荐用户使用 NPM 用于管理前端项目中的软件包。NPM 自从最初发布以来已经有了相当长的一段时间,但它仍然缺少一些关键特性,而这正是 Yarn 希望补充的。Yarn 的主要贡献是包缓存,一个确保确定性构建的锁文件,并行操作以及依赖关系。这些功能非常成功,以致于 NPM 在其 5.0 版本中实现了它们。Yarn 下载量超过 10 亿次(目前每月下载量达到了 125 万次)并拥有惊人的29000 多个 GitHub stars。即使你没在使用 Yarn,JavaScript 的包管理整体上由于 Yarn 的发布也得到了显著地提升 。针对 Yarn 的出现, NPM 回击以 v5 版本的发布,这个版本显著提高了性能(包括上述的 Yarn 发布的功能) 。
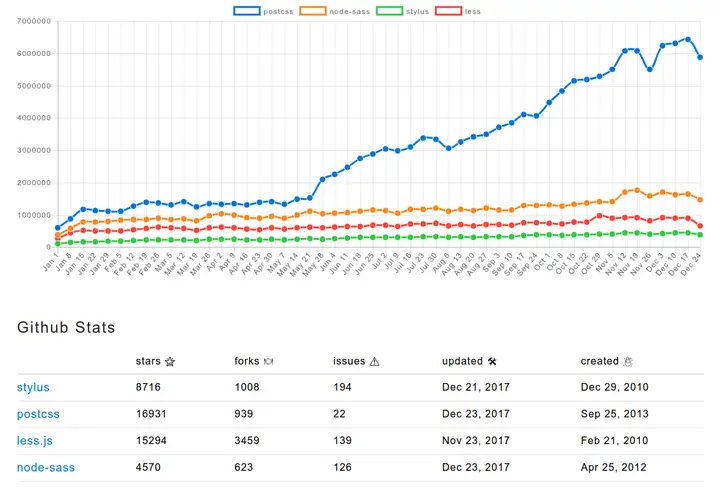
样式布局
网格布局最终被 CSS 采纳为标准,浏览器也正在快速地采用它。过去,网格系统在 CSS 中曾被 tables、float、flex 以及 inline-block 实现过。2017 年见证了 styled-components(由 Max Stoiber、Glen Maddern 和 Phil Plückthun 创建) 在流行程度上逐渐占据主导地位。Emotion(由 Kye Hohenberger创建)是最新的 JavaScript 库之一,但它已经被迅速采用。另一个可选方案是glamorous(由 PayPal、Kent C. Dodds 和一群热情的贡献者创建),它封装了 glamor库。在过去的几年里,像SASS,Less和Stylus这样的CSS预处理器已经流行起来。PostCSS 于2014年推出,而在2017年真正火爆起来,成为目前最受欢迎的 CSS 预处理器。另一方面,在 2017 年,主要的进步来自CSS-in-JS的明显改进与采用,其中所有样式都是通过代码而不是样式表进行构建的。目前还不清楚这是否将成为前端社区的最终方向,但这是目前最新的方法。PostCSS 仍然是首选的 CSS 预处理器,但是很多都在切换到 CSS-in-JS 解决方案。注:评论中有同学谈到 PostCSS 是后处理器,根据定义,CSS 后处理器是对 CSS 进行处理,并最终生成 CSS 的 预处理器,它属于广义上的 CSS 预处理器。由于本人回答时的定位以及参考的文献中所指,故这里不做细分,认定 PostCSS 为预处理器。细致的同学可以做进一步的细分。
再注:评论中有同学认为 PostCSS 由于可以搭配其他方案一起使用,所以认为如上描述其实不准确的。本人在作答时,想法是对比不同方案在今年的变化和流行程度,所以在严谨性方面可能会有欠考虑。具体细节希望同学们在使用的时候详细考究。

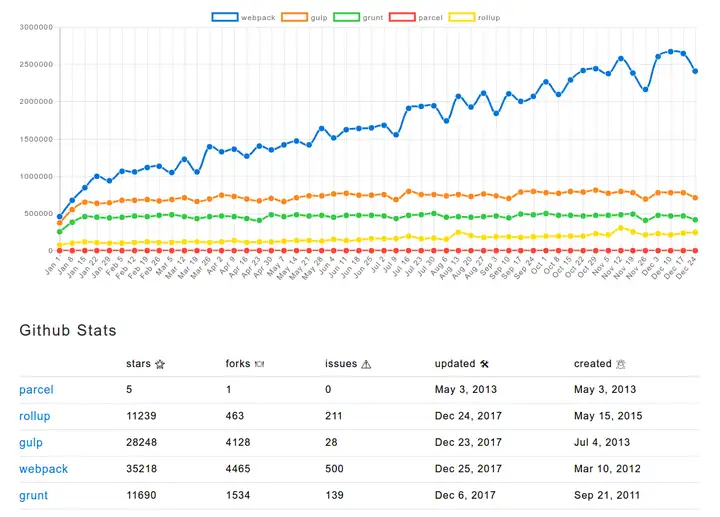
工程模块化工具
Webpack 2 于今年2月份发布。 它带来了诸如 ES6 模块(不再需要 Babel 转换 import 语句)和 tree shaking (消除了打包中未使用的代码)等重要功能。 此后不久,V3 发布了一个名为“scope hoisting”的功能,将所有的 webpack 模块放入一个单独的 JavaScript 包中,从而大大缩小了它的尺寸。7月份,Webpack 团队从 Mozilla 开源支持计划获得了一笔赠款,以便为 WebAssembly 提供一流的支持。Parcel作为一个有趣的项目,在短短十天内便在 GitHub 上获得了 10000 个 star。 它主要通过利用多个 CPU 内核和一个高效的文件系统缓存来实现。 它还基于抽象语法树进行操作,而不像 Webpack 使用字符串。除此外,Rollup 的发展也不容小觑。4月 React 团队从 Gulp 切换到了 Rollup 进行开发。除此外,Webpack 团队也推荐在某些方面使用 Rollup 而不是 Webpack。
TypeScript
JavaScript 中缺少类型一直是很多人的抱怨所在。为了解决这些问题,TypeScript 出现。它由微软创建,TypeScript - JavaScript that scales.JavaScript 中缺少类型一直是很多人的抱怨所在。为了解决这些问题,TypeScript 出现。它由微软创建,由于其出色的表现赢得了很多 JavaScript 开发者的追捧,而Flow 提供了一种在不需要激进的重构下更为灵活的方式来引入类型,后者是 Facebook 的成果。
应用状态管理
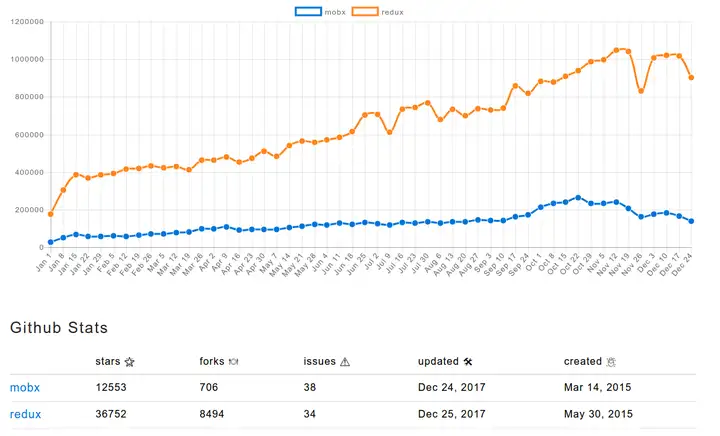
Redux 仍然作为 React 项目推荐的状态管理解决方案,并在 2017年获得了五倍的增长速度(NPM 下载量)。Mobx 成长的也很快,并被一些高利润公司所使用,例如 IBM,美国银行以及 Lyft。除此外,MobX 团队正在努力,希望在新项目——mobx-state-tree(MST) 中结合 Redux 和 MobX 的优点。
GraphQL
GraphQL 似乎在 REST 之上迅速占据了一席之地,Samer Buna 甚至声称 REST 已经死亡。GitHub 已经使用 GraphQL 编写了最新版本的 API,与此同时为了使 GraphQL 对所有开发人员可用,许多公司正在开发产品,例如 Johannes Schickling开发的Graphcool框架。静态网站生成方案
2017 见证了静态网站卷土重来。像 Gatsby这样的框架使您能够使用 React 和其他现代工具构建静态网站。不是每个网站都需要或应该成为一个复杂的现代 web 应用。由于采用与预构建标记(原文 prebuilt markup),静态网站生成方案使你获得服务器端渲染的好处和绝无仅有的速度。如果你正在寻找一个很好的例子,React 官方文档就是用 Gatsby 构建的。在即将到来的2018年中,我们期待:
基于组件应用中的样式是否是组织 CSS 的最佳方式?有关该内容的讨论或许会激化。越来越多的公司采用具有统一代码库的移动端解决方案,如 React Native,Flutter 或 Weex 。因为离线能力和无缝的移动端体验,web 变得更加原生,再加上苹果对 Service Worker 的表态 Release Notes for Safari Technology Preview 46, PWA 在2018年可能会被全面支持。WebAssembly 可以取得长足的进步,提供一个更好的 web 体验。GraphQL 正在并继续挑战 REST。由于不再有对开源协议上的争议,React 强化了它的地位。Flow 和 TypeScript 采取更强大的举措,使 JavaScript 更具结构。虚拟现实使用类似A-Frame、React VR 和 Google VR 这样的库正在向前迈进。人们使用区块链和 web3.js(由 Marek Kotewicz 和 Fabian Vogelsteller 创建)构建了一些非常酷的应用程序。构建方案的持续发展,Webpack ,Rollup 以及后起之秀 Parcel 等在构建方案份额中扮演这一种合久必分、分久必合的轮回。本答案在撰写过程中参考了以下内容:
Frontend in 2017: The important partsA recap of front-end development in 2017基于第二篇参考文章的译文已经翻译在我的知乎专栏,感兴趣的同学可以查看 2017前端技术发展回顾。
最后
如果喜欢使用微信的同学可以关注个人公众号,微信搜索「 黯晓 」或者扫描二维码 关注,会同步我在知乎以及个人博客上发表的文章,谈谈前端技术与日常有趣事。
生活中难免犯错,请多多指教!
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:dacesmiling@qq.com






