教程 | 从 0 到 1,教你可视化实时台风路径
即使到了金秋十月,美国各地的风暴依然在肆虐,比如 Michael 飓风在24小时内从一级上升到五级。

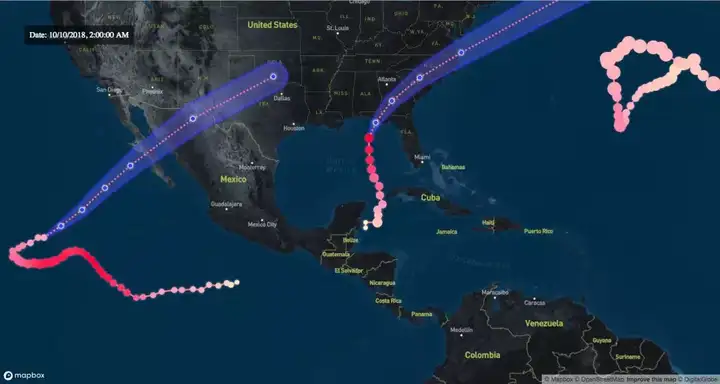
目前已经不乏追踪飓风的地图,但大多在技术上有很高的门槛。像上面这幅飓风可视化地图,呈现了飓风行径路线、强度和范围,是不是既好看又清晰呢?其实用 Mapbox 就可以绘制出来了,下面就一起来学习下。
数据来源
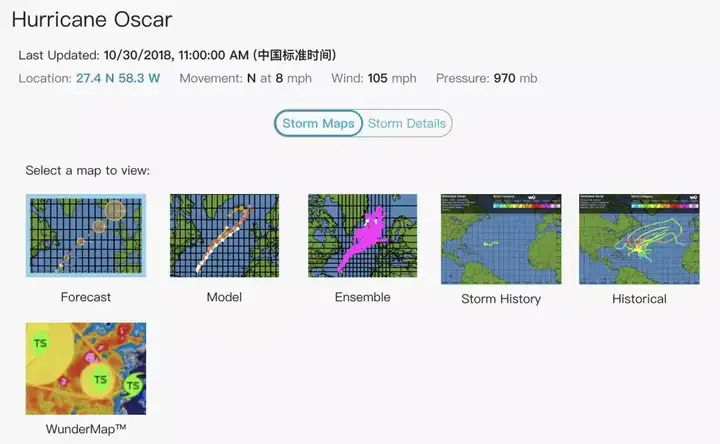
这张图的数据主要来源 Weather Underground API,这里的数据非常丰富,而且每 6 小时就会更新一次。

绘制底图
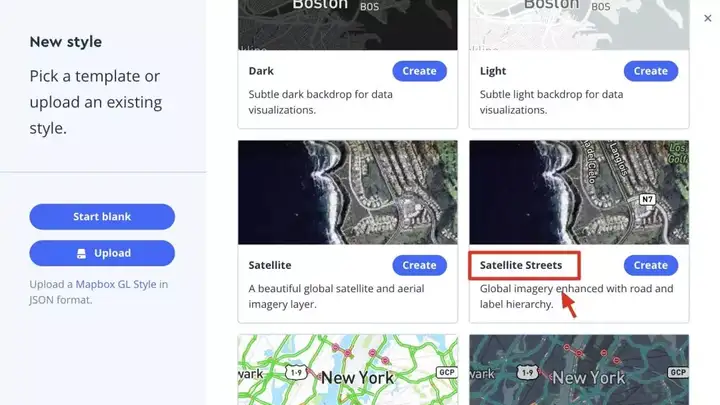
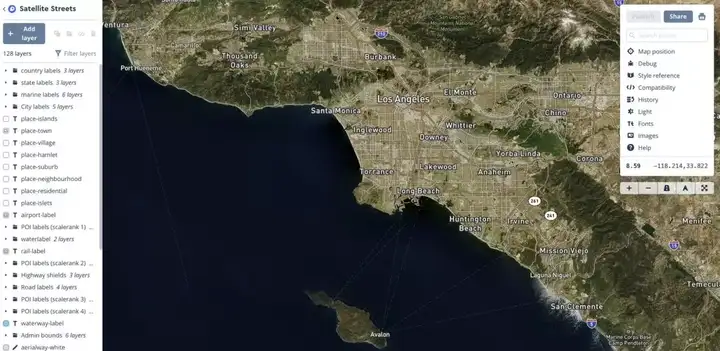
底图是基础,虽然不承载数据,但是几乎可以决定一半以上的可视化效果!绘制底图可以交给 Mapbox Studio,在这里,地图底图我们将直接使用 Mapbox 的Satellite Streets模板。因为这张可视化地图的重点在于数据,因此没有选择花哨的底图,而是选择了比较严谨的卫星街道底图——州和行政边界以及一些标志足以让用户确定方位。


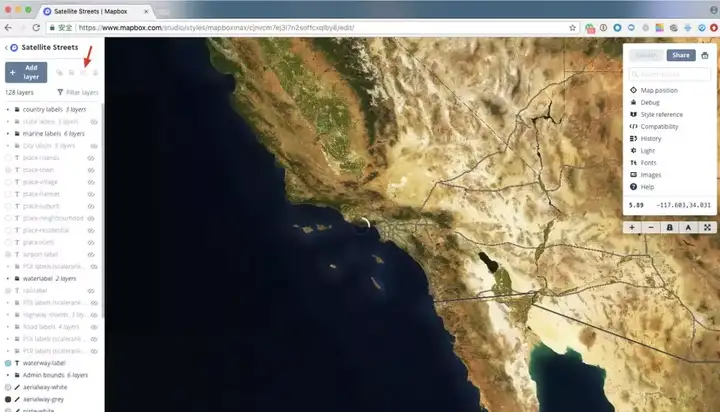
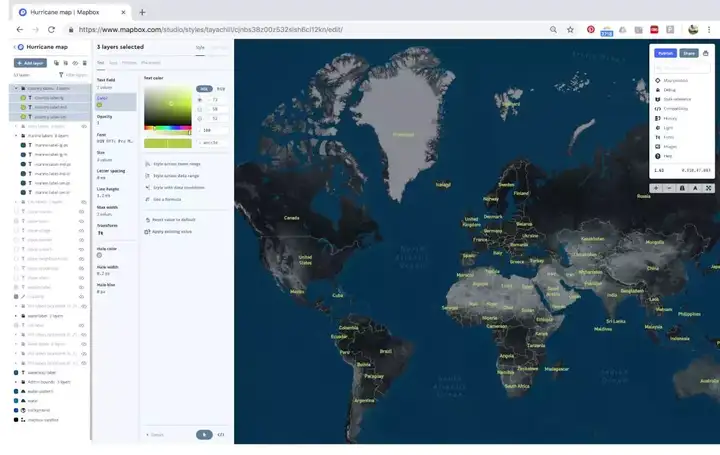
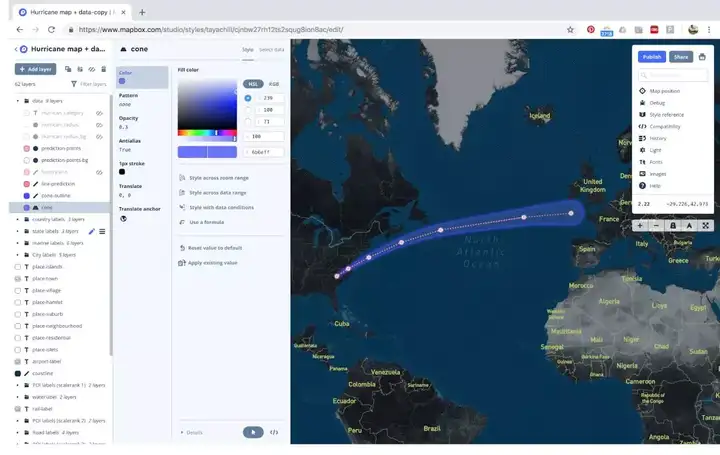
接下来我们需要对底图进行处理,进一步精简画面删去不需要的图层——如道路、隧道、桥梁、高架等。可以点击红色箭头指引的位置,隐藏特定的图层。如下图。

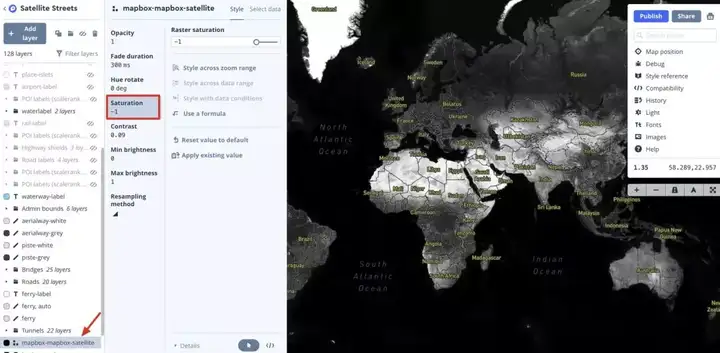
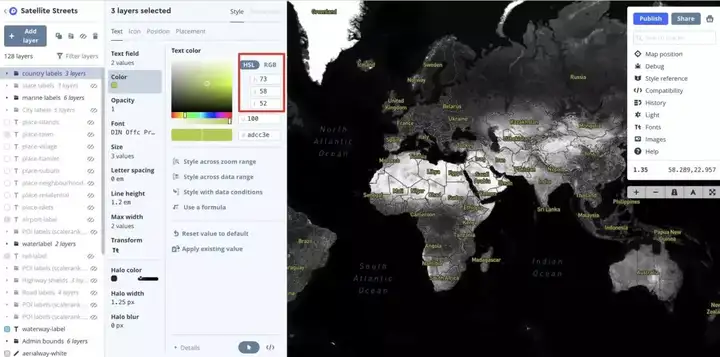
为了突出炫彩的数据,并方便用户定位,我们可以做一些地图预处理,比如将陆地调整为黑白、将地名调成亮丽的绿色。


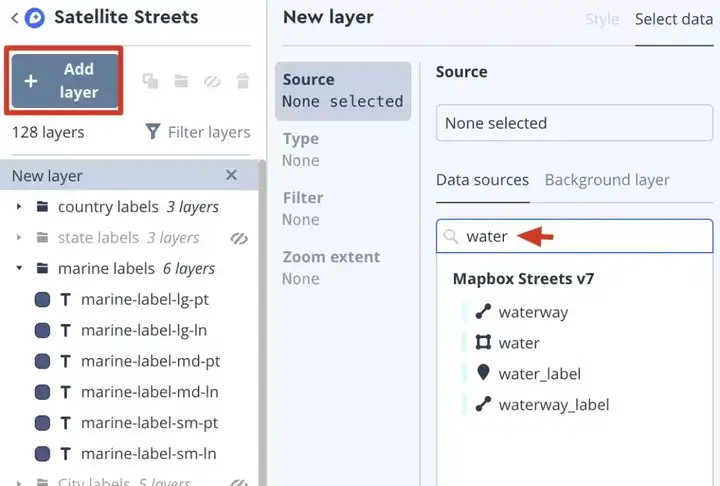
为了使水在视觉上可以区分,我们将它作为矢量图层并添加对角线图案。 可以点击「Add Layer」,并在 Data sources 处搜索 water,即可创建水的颜色图层。

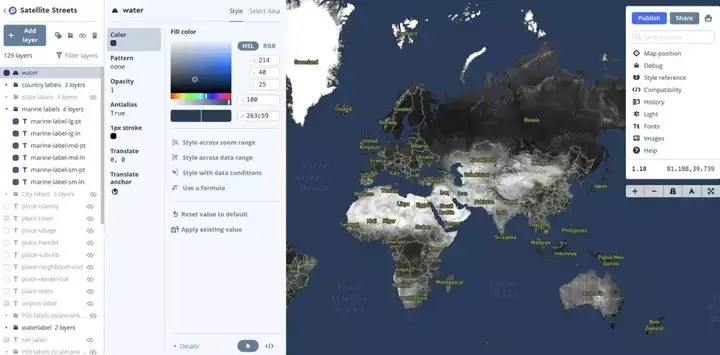
对water图层颜色稍作修改即可告别黑乎乎的海洋,迎接迷人的蓝色海洋了。

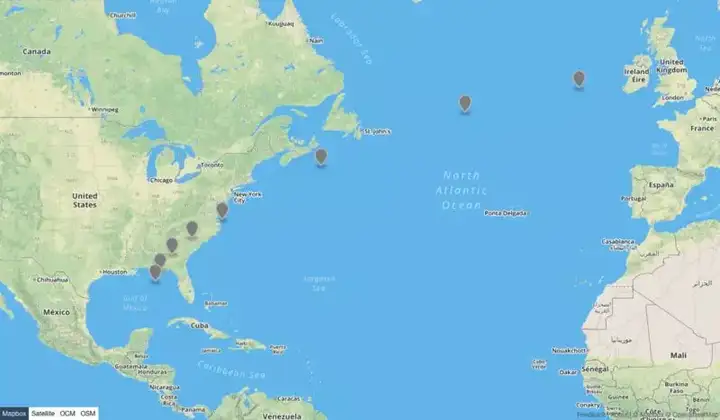
为了使水面部分能够凸现出来,我们需要把水面制作成矢量图层并添加斜纹。最后,我们为不同国家、城市、地区的水域都添加了标签,方便用户操控地图。下面就是完成以上步骤后的成果啦。

制作数据锥体
为了展示飓风轨迹我们需要先对飓风的移动方向进行预测,我们分别预测了12小时,24小时,48小时,四天后和五天后的飓风。

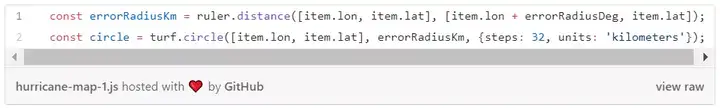
同时我们还考虑到随着预测时间的推移,误差半径将会越来越大,因此我们通过这种类圆锥形希望在表现路径的同时能够展示误差半径的范围。我们使用cheap-ruler library 将误差半径转化为千米单位并通过 Turf library 创建圆形形状。

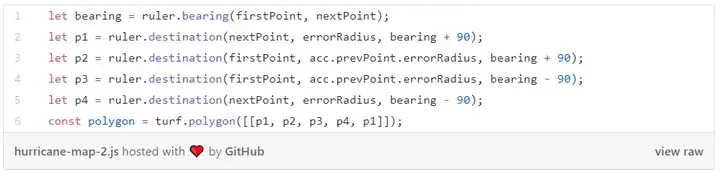
那么如何连接临近的两个圆形坐标呢?这需要在临近的两个圆形坐标上确定两个切点,我们以误差半径为直径建立连线并测算角度:


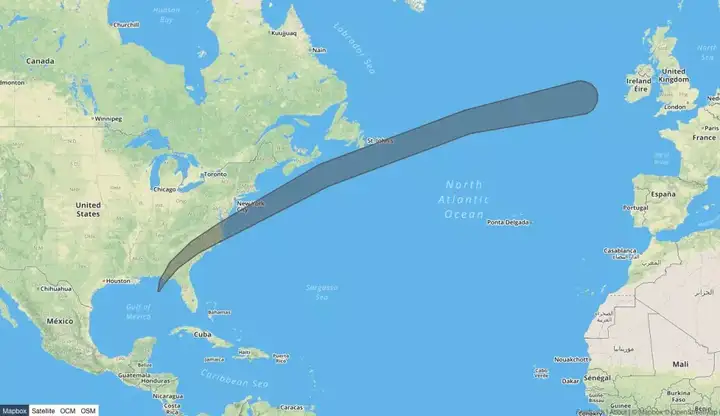
最终我们就完成了以下路径+误差半径的结合体。

设计数据可视化样式
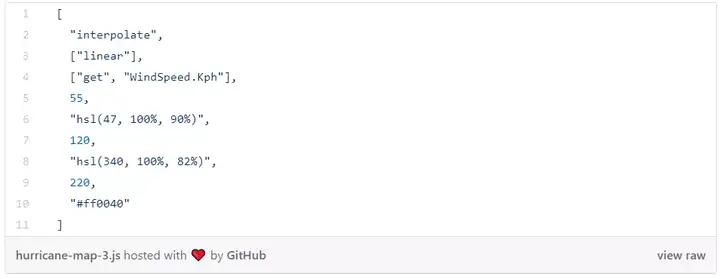
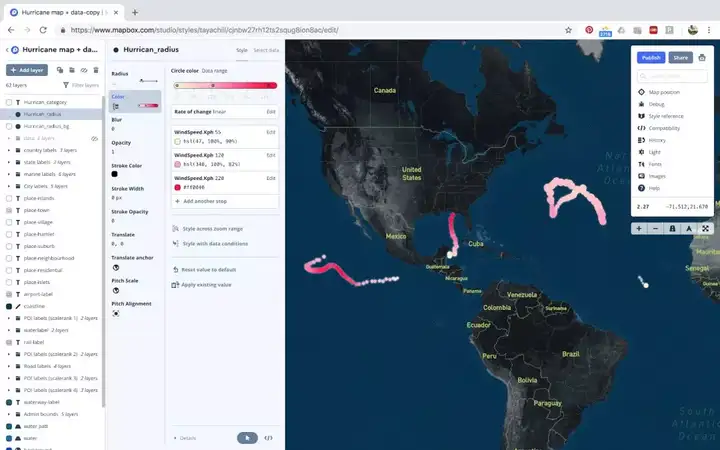
现在我们已知的数据有:飓风的位置、台风眼不同方向的风速,以及最大台风半径。现在,我们就根据不同的风速等级给台风不同的颜色:


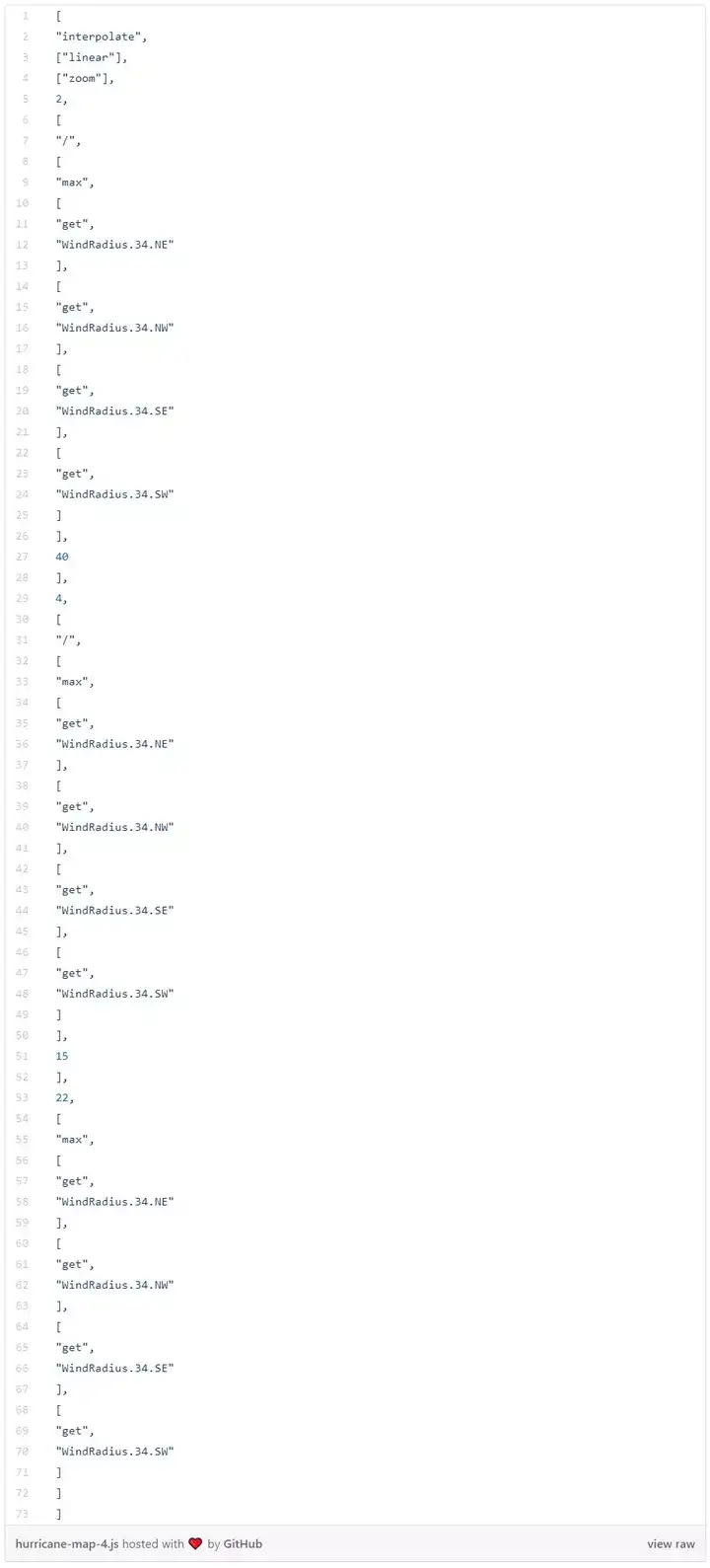
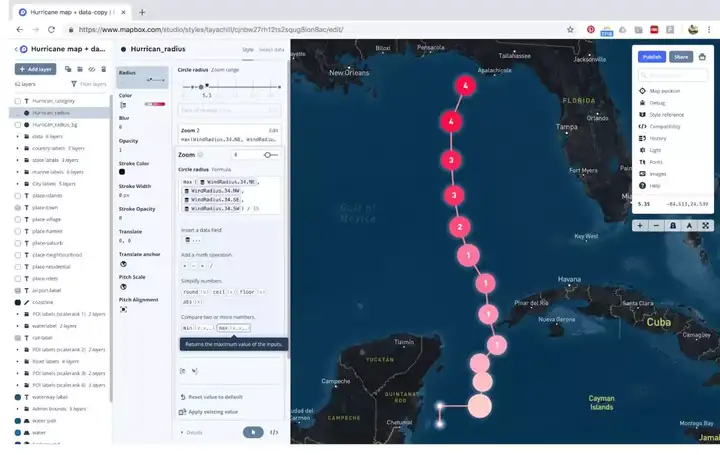
下一步就是通过调整圆形半径来反映最大台风半径。这里我们通过表达式来使半径在不同倍率下都能和谐相处,保证画面美观。我们还为飓风添加了强度/等级的文字标签~


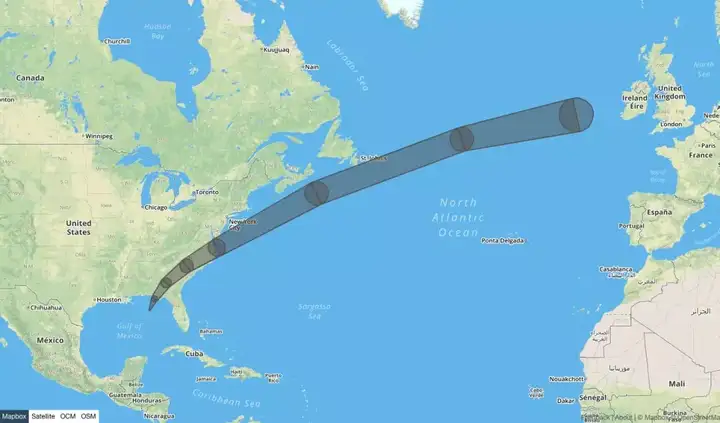
下面我们设计了轨迹预测点、轨迹线以及圆锥形:

好啦!我们的实时飓风地图就完成啦!既美观又富含信息量,无论是过去、现在、还是未来的飓风活动一张地图都能获取!戳这里亲自体验一下这款酷炫的地图吧!期待大家也能做出一款强大的可视化地图!
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:dacesmiling@qq.com