谢邀(推荐在网页版知乎浏览)。
1. 前提
如果我没弄错,题主说的“echarts3官网我只看到一个热力图结合百度地图的例子”是指该例:
http://echarts.baidu.com/demo.html#heatmap-bmap
。
PS:题主提到遇到页面报错,如果方便,尽量把错误贴出,方便他人查看。
下载该例的官方代码(仅为一个名为heatmap-bmap.html的文件),我们得到以下:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
app.title = 热力图与百度地图扩展;
$.get(data/asset/data/hangzhou-tracks.json, function (data) {
var points = [].concat.apply([], data.map(function (track) {
return track.map(function (seg) {
return seg.coord.concat([1]);
});
}));
myChart.setOption(option = {
animation: false,
bmap: {
center: [120.13066322374, 30.240018034923],
zoom: 14,
roam: true
},
visualMap: {
show: false,
top: top,
min: 0,
max: 5,
seriesIndex: 0,
calculable: true,
inRange: {
color: [blue, blue, green, yellow, red]
}
},
series: [{
type: heatmap,
coordinateSystem: bmap,
data: points,
pointSize: 5,
blurSize: 6
}]
});
if (!app.inNode) {
// 添加百度地图插件
var bmap = myChart.getModel().getComponent(bmap).getBMap();
bmap.addControl(new BMap.MapTypeControl());
}
});
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
2. 运行文件
问题一
该文件未做任何改动,双击在浏览器中打开,得到以下错误(我用Chrome,打开Chrome Developer Tool, 查看console):
Uncaught ReferenceError: $ is not defined - heatmap-bmap.html:22
代表jQuery未加载。
解决办法
加载jQuery。既然是百度,我选了
百度静态资源公共库
,输入jquery,选择列表第一项,复制
http://apps.bdimg.com/libs/jqu
ery/2.1.4/jquery.min.js
,将其加入HTML,得到:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<!-- 新添加的jQuery -->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!-- End -->
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
app.title = 热力图与百度地图扩展;
$.get(data/asset/data/hangzhou-tracks.json, function (data) {
var points = [].concat.apply([], data.map(function (track) {
return track.map(function (seg) {
return seg.coord.concat([1]);
});
}));
myChart.setOption(option = {
animation: false,
bmap: {
center: [120.13066322374, 30.240018034923],
zoom: 14,
roam: true
},
visualMap: {
show: false,
top: top,
min: 0,
max: 5,
seriesIndex: 0,
calculable: true,
inRange: {
color: [blue, blue, green, yellow, red]
}
},
series: [{
type: heatmap,
coordinateSystem: bmap,
data: points,
pointSize: 5,
blurSize: 6
}]
});
if (!app.inNode) {
// 添加百度地图插件
var bmap = myChart.getModel().getComponent(bmap).getBMap();
bmap.addControl(new BMap.MapTypeControl());
}
});
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
问题二
加载jQuery之后,双击文件,在浏览器中打开,得到以下错误:
XMLHttpRequest cannot load file:///Users/xxx/xxx/xxx/data/asset/data/hangzhou-tracks.json. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource. - jquery.min.js:4
该问题代表
我们的数据资源data/asset/data/hangzhou-tracks.json无法被识别。
浏览器基于安全保护,禁止跨域获取资源。
解决办法(方法很多,以下是我的)
(1)下载JSON数据,但你要知道完整的URL,并且对方服务器允许你访问并下载。完整的数据URL为:
http://echarts.baidu.com/data/
asset/data/hangzhou-tracks.json
。下载之后你可把该JSON文件重命名为data.json。新建一个本地文件夹,把之前的heatmap-bmap.html文件和data.json放入。并且把HTML文件中的该行代码(第22行):
$.get(data/asset/data/hangzhou-tracks.json, function (data) {
改为:
$.get(data.json, function (data) {
(2)使用Python的Simple HTTP Server(
https://docs.python.org/2/library/simplehttpserver.html
)来serve你的HTML。
如果你使用Mac, 在Terminal中导航到你刚才新建的文件夹,并输入:
python -m SimpleHTTPServer 8000
如果你使用Windows,
python3 -m http.server 8000
打开浏览器,输入网址
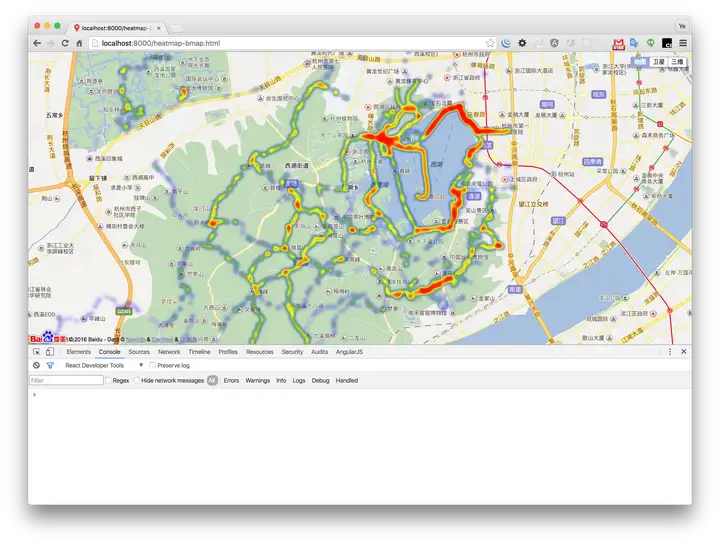
http://localhost:8000/heatmap-bmap.html
,看到错误都被解决,并且出现正确结果: