本文系作者 chaoCode原创,转载请私信并在文章开头附带作者和原文地址链接。
违者,作者保留追究权利。
前言
由于最近项目有需要,所以最近开始研究百度地图API的使用,简单的介绍一下百度地图JavaScript API它的使用,希望能够对小伙伴们有所帮助,后续有机会再做深入的研究。
有兴趣的小伙伴可以自行查找百度地图API
百度地图开放平台开发文档中的JavaScript API
准备工作
在使用百度地图之前,我们需要拥有一个自己的百度账号,申请注册成为百度开发者,然后我们需要创建一个浏览器端应用,就可以获取到一个唯一的服务秘钥(AK)
申请秘钥
申请秘钥(AK)
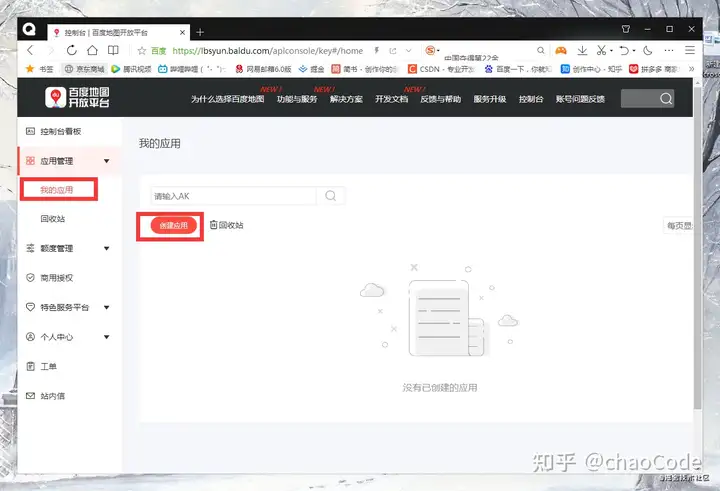
1. 首先我们在我的应用中,点击创建应用
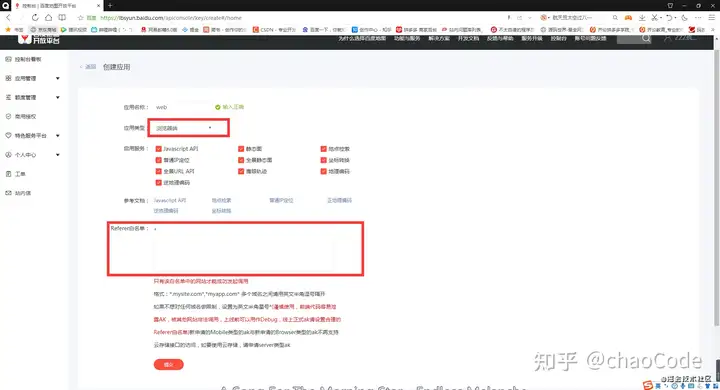
2. 在创建应用的时候我们需要注意应用类型需要我们需要的类型,因为我的是web项目需要,所以这个应用类型我选择的是浏览器端,还有其他应用类型,根据自己的需要自行选择。还有就是这个Referer白名单的设置,根据自己的需求,按照下面的提示,自行配置,这里我为了方便是没有对任何域名做限制,使用的是*
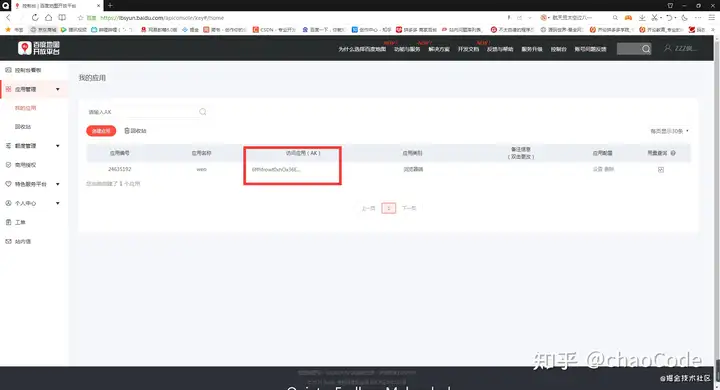
3. 提交之后会在我的应用看到我们需要的秘钥(AK)
到这里我们的准备工作已经完成了,此时我们已经有了属于自己专属的一个访问秘钥(AK),所以我们接下来就可以通过简单的一个html来使用到我们百度API,去看一看百度地图API的一些使用,废话不多说,我们开始。
百度地图的实现
1. 首先我们创建一个Hello.html文件
2. 在html中引用百度API(请将自己申请的秘钥(AK)填充一下)
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
3. 创建一个地图容器元素
<div id="container"></div>
4. 设置一下页面以及容器的一些样式
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
5. 创建一个地图实例
<script type="text/javascript">
// 创建地图实例
var map = new BMap.Map("container");
// 创建点坐标 (北京天安门坐标)
var point = new BMap.Point(116.404, 39.915);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point, 15);
</script>
最终html中的内容如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
// 创建地图实例
var map = new BMap.Map("container");
// 创建点坐标 (北京天安门坐标)
var point = new BMap.Point(116.404, 39.915);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point, 15);
</script>
</body>
</html>
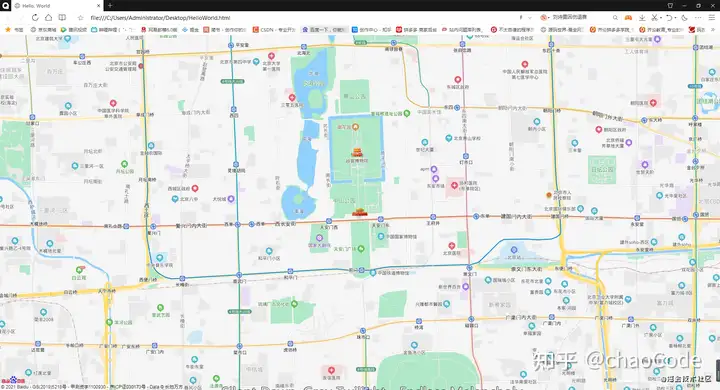
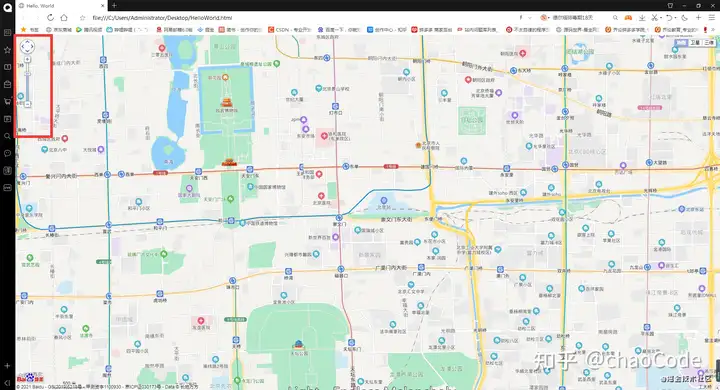
6. 百度地图的简单实现
实现效果如下:可以进行移动和放大
百度地图API详解
1. 创建容器
根据id去获取对应的元素就是我们后续百度地图所要去填充的元素,其实创建容器的时候还有一个coordsType属性去控制坐标的类型,不过我们不配置的话一般都是默认配置为5也就是bd0ll坐标类型,感兴趣的小伙伴可以去看一看这些坐标类型都有哪些?可以来评论区交流学习
var map = new BMap.Map(container);
// coordsType指定输入输出的坐标类型,3为gcj02坐标,5为bd0ll坐标,默认为5。
// 指定完成后API将以指定的坐标类型处理您传入的坐标
var map = new BMap.Map("container", {
coordsType: 5
});
2. 设置中心点
有两种设置中心点的方式,一种是通过上面那样根据经纬度去设置中心点坐标,第二种就是根据城市名作为中心点
Ps:map是我们的容器不要忘了
// 1.根据经纬度设置中心点
// 创建点坐标 (北京天安门坐标)
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
// 2.根据城市设置
// 使用城市名称当做中间点
map.centerAndZoom(北京, 12);
3. 设置Zoom值
//Zoom值是控制地图放大和缩小的的一个范围,这个值我们是可以控制的
var map = new BMap.Map("mapContent",{minZoom:4,maxZoom:8}); map.centerAndZoom(北京, 15);
4.开启鼠标滚轮缩放
// 默认的地图是只可以鼠标拖动的,鼠标滚轮不会修改Zoom值
map.enableScrollWheelZoom(true);
5.JSAPI商用授权挂件默认开启,关闭需要修改调用JSAPI的代码。方式有两种
1.初始化地图时,进行关闭配置
var map = new BMap.Map(container, {
enableBizAuthLogo: false
});
2.使用地图的方法进行配置
var map = new BMap.Map(container);
map.disableBizAuthLogo(); //关闭
map.enableBizAuthLogo(); //开启
6.添加地图挂件
1.地图初始化
添加控件前,地图需要进行初始化。例如,要将标准地图控件添加到地图中,可在代码中添加如下内容:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addControl(new BMap.NavigationControl());
2.添加多个控件
在本例中我们向地图添加一个平移缩放控件、一个比例尺控件和一个缩略图控件。在地图中添加控件后,它们即刻生效。
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.MapTypeControl());
map.setCurrentCity("北京"); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用
初始化控件时,可提供一个可选参数,其中的anchor和offset属性共同控制控件在地图上的位置。 anchor表示控件的停靠位置,即控件停靠在地图的哪个角。当地图尺寸发生变化时,控件会根据停靠位置的不同来调整自己的位置。
var opts = {offset: new BMap.Size(150, 5)}
map.addControl(new BMap.ScaleControl(opts));
7.个性化地图
个性化地图样式编辑器
通过样式ID调用个性化地图样式(推荐)
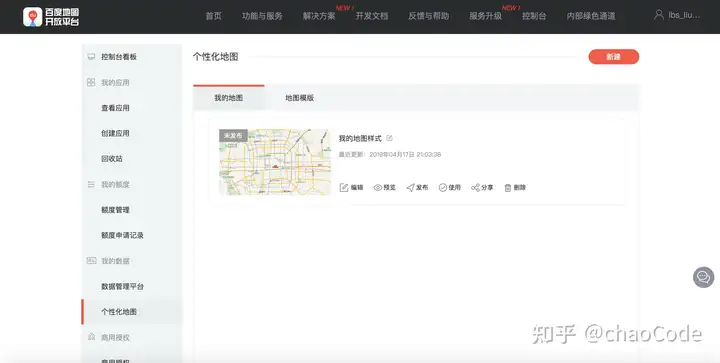
1.创建个性化地图样式
进入地图开放平台控制台页面,在我的地图中,创建一个地图样式:
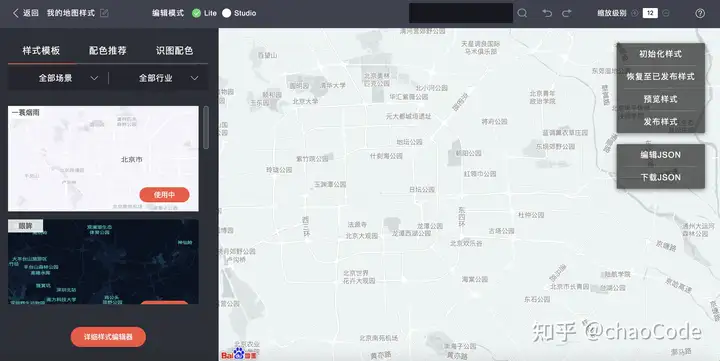
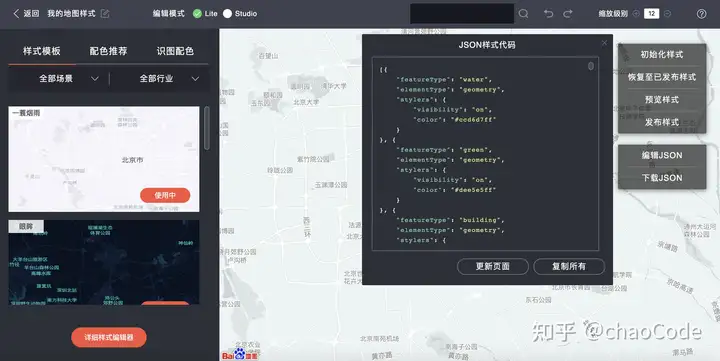
2.编辑样式
点击创建的地图样式,进入样式编辑器,根据您的需求自由编辑地图样式:
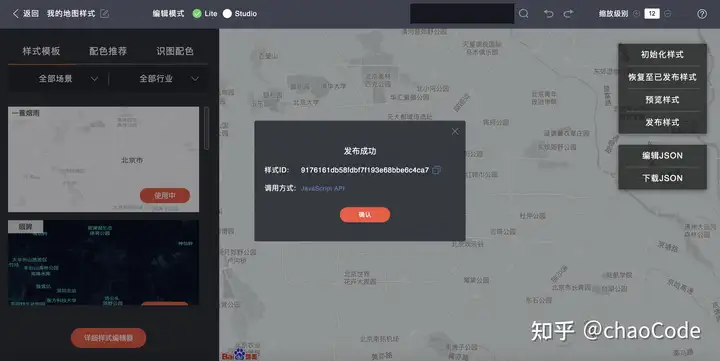
3.发布样式并获取样式ID
完成编辑后,在我的地图或者编辑器中发布该地图样式,获取发布后生成的样式ID:
4.在JavaScript API中应用地图样式
将第三步中获取的样式ID作为setMapStyleV2方法的参数。
相关代码如下:
map.setMapStyleV2({
styleId: 3d71dc5a4ce6222d3396801dee06622d
});
注意:
1.使用个性化地图前,请参考
Hello World
构建基础地图;
2.setMapStyleV2方法需要在地图初始化(centerAndZoom)完成后执行;
3.样式更新不会改变样式ID。因此如果有更新样式的需求,重新编辑发布就可以完成更新。不需要修改JavaScript API调用代码;
4.如果样式ID在控制台中被删除,但JavaScript API还在继续调用。那么将会渲染默认样式的地图;
通过样式JSON调用个性化地图样式
1.获取样式JSON
前序流程和样式ID调用地图样式流程一致,进入我的地图,创建一个地图样式,进入编辑器编辑完成后,直接通过编辑器中的“下载JSON”功能获取JSON代码:
2.在JavaScript API中应用地图样式
将上一步中获取的样式JSON作为setMapStyleV2方法的参数。
相关代码如下:
var styleJson = [];
map.setMapStyleV2({styleJson:styleJson});
设置后地图效果如下:
上面这些都是一些简单的使用,后续我在使用的过程中遇到的一些问题以及解决过程,新的API的使用会持续更新分享,百度地图的API开发文档给的还是很全面的,不过就是目前他提供的都是一些在线开发,对于一些内网的公司就不太友好了,所以后续这块我需要去做一下离线开发的研究,等我把离线地图开发弄好之后,再给大家分享。
感谢诸君的观看,文中如有纰漏,欢迎在评论区来交流。如果这篇文章帮助到了你,欢迎点赞 和关注。